Today we continue with Part 5 of "The How-To's of Blogging Series". I am hosting this awesome series with The Life of a Not So Ordinary Wife so make sure and visit her blog as well! This entire week will be filled with posts on how to make you a "better" blogger, so make sure to come back because there will be a new topic everyday. You can find out who will be posting this week by clicking here.
If you missed the posts from earlier this week you can find them below:
Hey y'all! I'm Amanda and I am the creative mind and author at Royal Daughter Designs. I'm a country girl making a home and farming on eight acres in Texas. I'm trying my hand at gardening, and my husband and I recently jumped into ranching when we purchased two adorable calves.
So my specialty is blog beautification. One thing that I think really contributes to the "professionalism" of a blog is removing the shadows that blogger wants to force on you.
Take a look at these two photos and tell me the difference:
Yep - that's me!
There's just something about that shadow that drives me nuts! I think that image shadows give blogs an unprofessional appearance, so today I'm going to show you how to get rid of it!
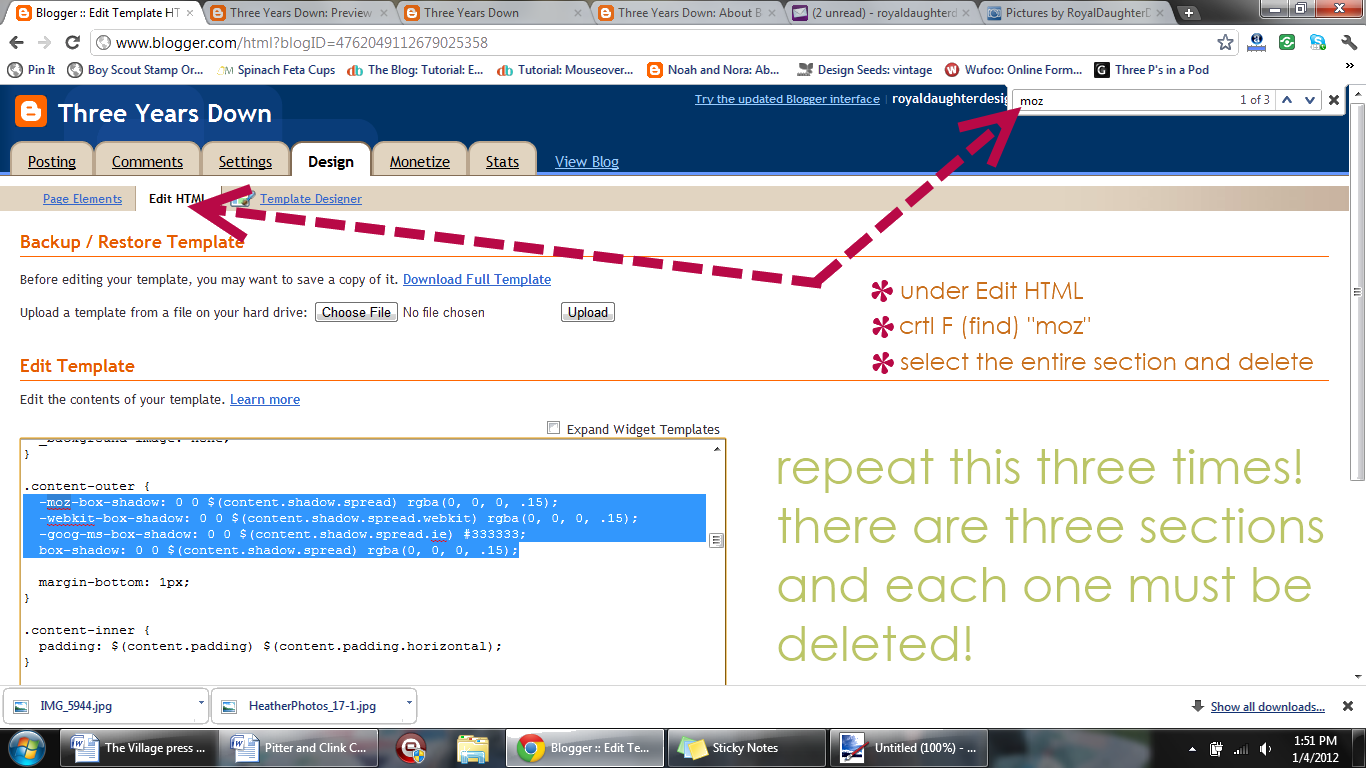
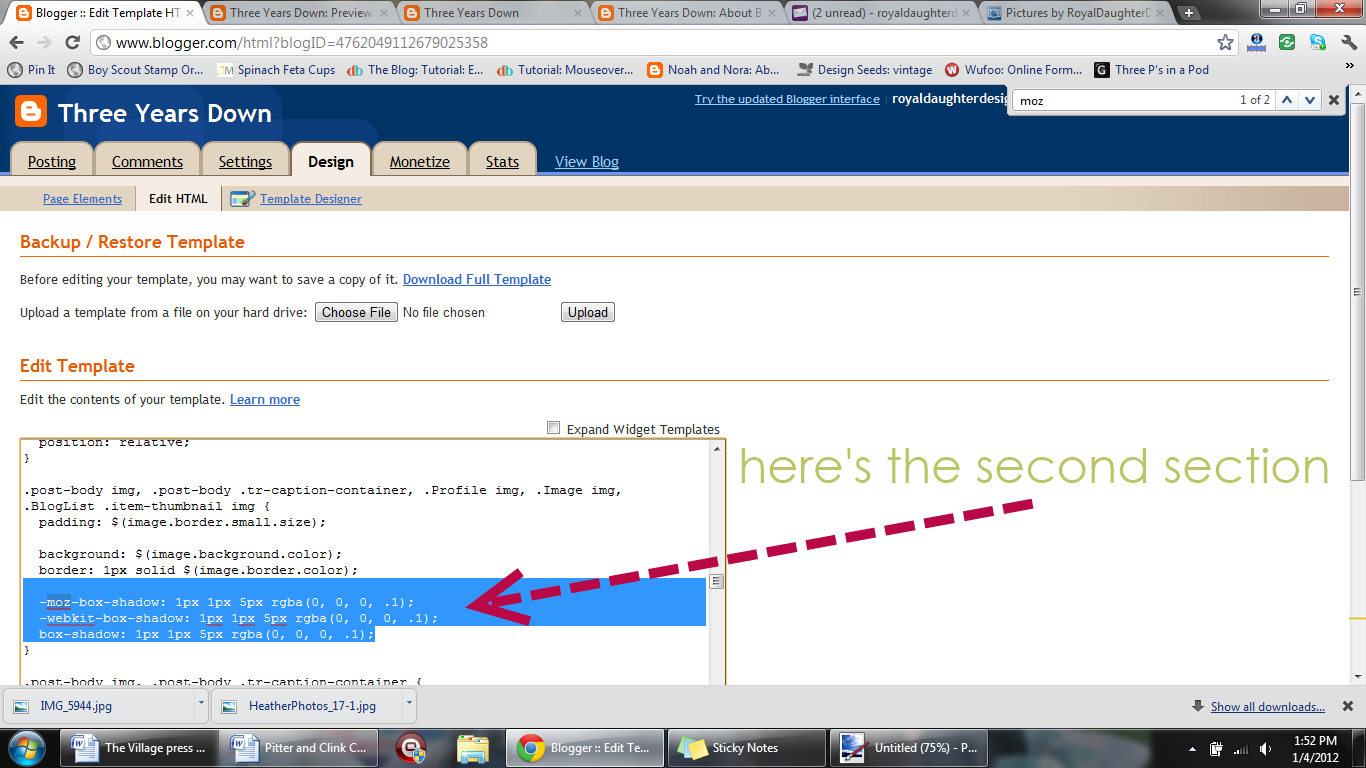
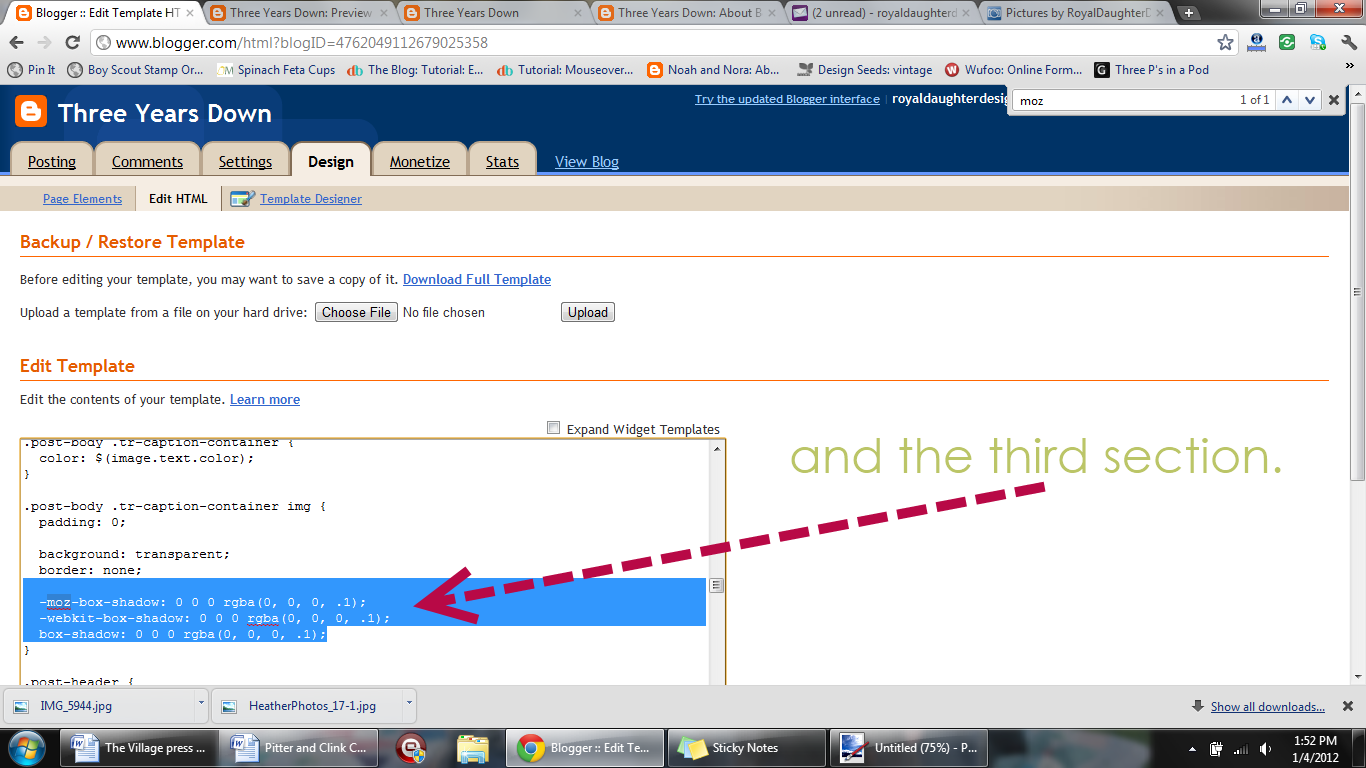
#4. Select and delete this entire code:
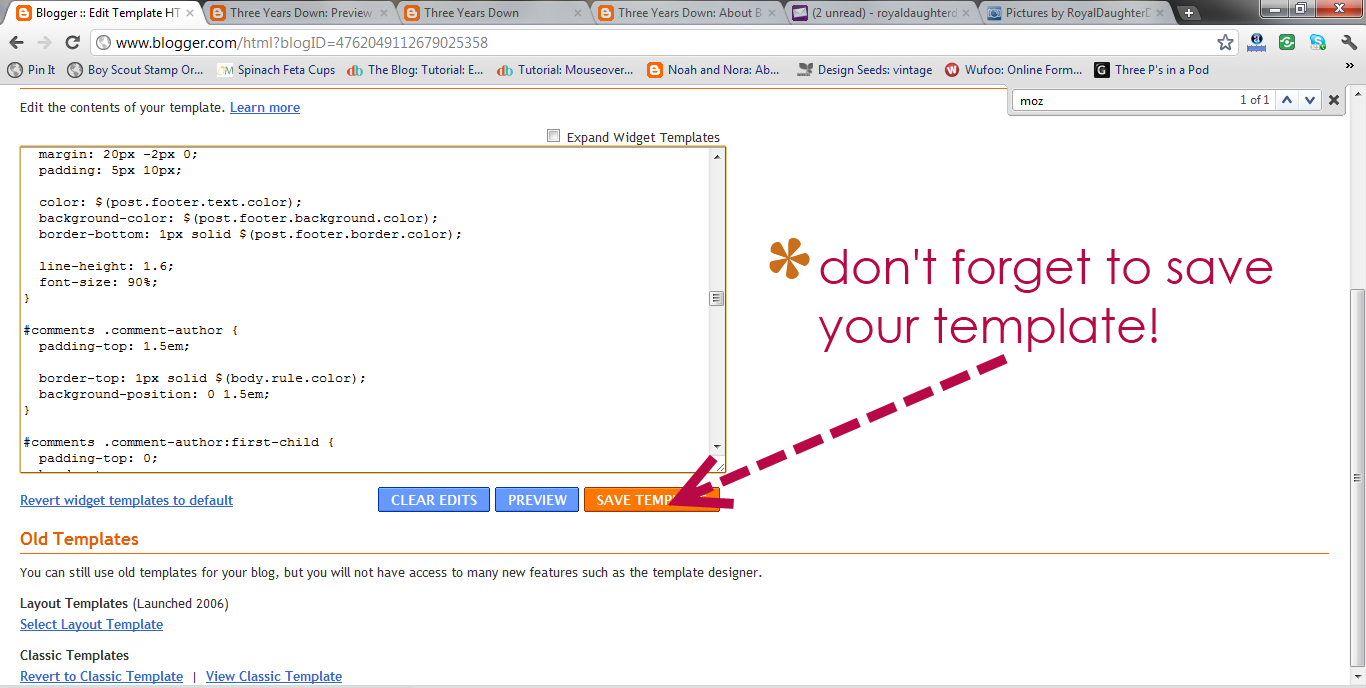
#6. Save Template. You may first want to preview it to make sure it works! If so, click that pretty little "save template" button and boom shakalaka (a victory phrase my foster boys like to use), you're done!
I hope this is helpful for you! If you have any questions, let me know! Every Tuesday I share tips and tutorials for beautifying your blog in my Tutes on Tuesday series.








No comments:
Post a Comment
Thank you for stopping by! Your comments are always welcome and appreciated!